Webサイトを訪れたユーザーがそのままサイトから離れてしまう割合を示す「直帰率」の改善は、メディア運営における課題のひとつです。ビジネスの成長につなげるためにも、直帰率が高い原因を探り、早急にコンテンツを修正する必要があります。
そこで今回は、直帰率が高い原因と改善方法を詳しく解説していきます。直帰率を確認する方法や改善に役立つツールも紹介しますので、ぜひ参考にしてください。
目次
直帰率とは
直帰率とは、「特定のページに訪れたユーザーが、そのページからそのまま離脱してしまう割合」のことです。他のページに遷移せず離れてしまうユーザーを把握する際に役立ちます。
直帰率の計算方法は下記のとおりです。
直帰率(%) = (そのページの直帰数 ÷ そのページから始まったセッション数)×100
そのページから直帰したものとカウントされるユーザーの行動例を具体的に見てみましょう。
- ブラウザの「戻る」をクリックする
- ブラウザのウィンドウやタブを閉じる
- アドレスバーに別のURLを入力する
- 外部リンクへ移動する
- ページ内で操作をしないまま一定時間を過ぎセッションタイムアウトする
- 午前0時を超える
ユーザーがコンテンツの内容や利便性に満足できないと、こうした「直帰」が起こります。
直帰率を分析すればWebサイトやランディングページ(LP)の改善ポイントがわかり、ユーザーエクスペリエンスとコンバージョン率の向上が期待できます。
直帰率と離脱率の違い
「直帰率」と似た言葉に、「離脱率」があります。
直帰率は「ユーザーが最初に訪れた自社サイトのページからそのまま離れる割合」です。対して離脱率は「自社サイトの特定のページからユーザーが離脱している割合」を示します。特定のページに焦点を当てた指標が離脱率であると考えればわかりやすいでしょう。
例えば下図の「ページB」に関しては、「ページBに来訪してそのまま離脱した数」がページBの「直帰数」としてカウントされるのと同時に、この「直帰数」と「ページAに来訪後、ページBを閲覧し、そのまま離脱した数」の合計が「離脱数」としてカウントされます。
直帰率の平均と目安
直帰率の平均値はサイトの種類、業界、アクセス経路などによって異なります。それぞれ詳しく見ていきましょう。
サイト種類別の平均直帰率
サイトの種類別に見た直帰率の平均は下表のとおりです。
| サイトの種類 | 平均直帰率 |
|---|---|
| ECサイト | 20〜45% |
| BtoBサイト | 25〜55% |
| リードジェネレーションサイト | 30〜55% |
| コンテンツサイト | 35〜60% |
| ランディングページ | 60〜90% |
| 辞書、ブログ、ポータルサイト | 65〜90% |
ECサイトは複数の商品ページを閲覧・回遊する機会が多いため、平均直帰率が低くなっています。
一方、辞書サイトやランディングページは最初の1ページでユーザーが必要な情報を得られて満足するケースが多く、平均直帰率は高めです。
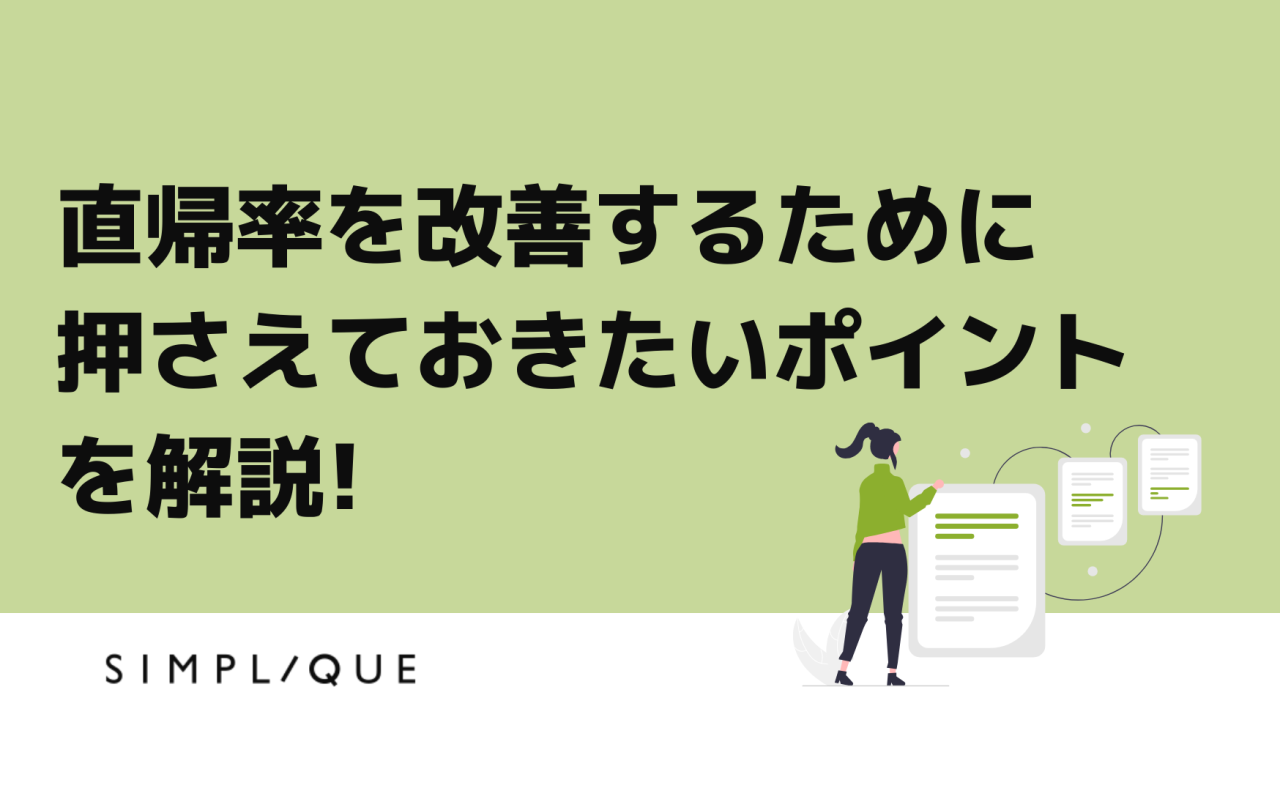
業界別の平均直帰率
主な業界別の平均直帰率は下表のとおりです。
| 業界 | 平均直帰率 |
|---|---|
| 不動産 | 44.5% |
| ショッピング | 45.68% |
| ゲーム | 46.7% |
| オンラインコミュニティ | 46.98% |
| 仕事と教育 | 49.34% |
| ビジネスと産業 | 50.59% |
| ・ ・ ・ | ・ ・ ・ |
| ニュース | 57.93% |
| ペットと動物 | 58.04% |
| 人と社会 | 58.75% |
| 参照 | 59.57% |
| 科学 | 62.24% |
| 飲食 | 65.62% |
直帰率がもっとも高いのは「飲食」の65.62%でした。これは、ユーザーが食事する店舗を選ぶ際、店内の雰囲気や営業時間、アクセス情報などの簡易的な情報を見ただけで満足し、すぐにまた別の店舗の情報を探しに行ってしまうからだと考えられます。
一方、直帰率が低かった「不動産」「ショッピング」などは、1つのサイトの中で複数の不動産情報や商品情報が掲載されているケースが多いため、比較検討のために複数のページを見るユーザーが多いのだと想定されます。「ゲーム」「オンラインコミュニティ」も、より詳しい情報を知りたいというニーズがあることから平均直帰率が低くなっていると想定されます。
アクセス経路別の平均直帰率
アクセス経路別の平均直帰率は下表のとおりです。
| アクセス経路 | 平均直帰率 |
|---|---|
| Eメール | 35.2% |
| リファラル | 37.5% |
| 自然検索 | 43.6% |
| ペイドサーチ | 44.1% |
| ダイレクト | 49.9% |
| ソーシャル | 54% |
| ディスプレイ広告 | 56.5% |
Eメールからの平均直帰率が最も低く、ディスプレイ広告からの直帰率が高くなっていることがわかります。
Eメールは、そもそも興味関心度の高いユーザーに限定して配信されます。また、興味のないメールは未読のままにするユーザーも多い中、メールを開封し、リンクをクリックするユーザーは総じて興味関心の度合いが高めであるため、平均直帰率が低いのだと考えられます。
ディスプレイ広告も、広告配信の際にはある程度ターゲットを絞って配信されることが多いです。ただ、ファーストコンタクトがテキスト情報のみのEメールに比べ、視覚から興味関心を惹くディスプレイ広告は簡単にクリックされやすい傾向にあります。そのため、特にディスプレイ広告の画像と遷移先ページの内容にズレが生じているような場合は簡単に離脱されやすく、直帰率が高くなります。
デバイス別の平均直帰率
デバイス別の平均直帰率を業界ごとに分けて調べた結果は下表のとおりです。
| デバイス | ショッピング | 広告・マーケティング | 金融 |
|---|---|---|---|
| デスクトップ | 41.5% | 56.6% | 48% |
| タブレット | 43.7% | 61.8% | 52.2% |
| モバイル | 48% | 69.6% | 57.3% |
いずれの業界においても、デスクトップの直帰率が最も低く、モバイルの直帰率が最も高いという傾向が見られました。モバイルユーザーの数が増加している傾向を考えると、どのようにしてモバイルからのページ回遊率を増やすか、ページ内の導線の見直しなどを検討する必要があるでしょう。
直帰率の改善が重要な理由
Googleは直帰率を検索順位の判断材料に使っていないとしていますが、エンゲージメントとユーザーの満足度を示すシグナルとして、直帰率は大変重要です。
コンテンツの品質にも関わるため、「結果として直帰率の優劣が検索順位を左右する」と考えていいでしょう。
なお、直帰率の改善が求められる理由は、オウンドメディアとランディングページによって異なります。
オウンドメディアの場合
オウンドメディアにおける直帰率の改善は、ブランド認知と信頼構築のために欠かせません。
ブランドのメッセージと価値を伝えるプラットフォームの直帰率が高ければユーザーの理解が深まらず、コンバージョンに結びつかなくなってしまいます。
新商品やサービスに参加・購入してもらえる可能性も低くなり、将来的なエンゲージメントの機会も失ってしまうでしょう。
ランディングページの場合
ランディングページは広告キャンペーンの着地地点です。言い換えれば、「LPからの直帰」とは「購入ボタンや申し込みボタンをクリックせずに直帰した」、つまり「機会損失」です。広告費をかけても成果につながらなかったとなれば、費用対効果も悪化し、キャンペーン全体の成功確率も下がるでしょう。
また、ページ内に問合せフォームが設置されている場合は「一つひとつのページが独立したランディングページ」と考えることもできます。
こうしたページの直帰率が高い場合も、何らかの改善を行う必要があります。
直帰率が高くなる原因と改善方法
直帰率が高まる原因は次のとおりです。
- ページの読み込み速度が遅い
- 記事の質が低い
- コンテンツがキーワードと一致していない
- モバイルフレンドリーに対応していない
- アクションへの導線が不明確
それぞれの対策方法を詳しく見ていきましょう。直帰率改善に役立つ「ヒートマップ」についても紹介していきます。
ページの読み込み速度が遅い
ページの読み込み速度が遅いと、ユーザーはページが正しく表示されるまでの待ち時間に不満やストレスを感じてページから離れてしまいます。現代のユーザーは情報への迅速なアクセスに慣れているため、表示が遅いページはそれだけでユーザーエクスペリエンスの低下を招くのです。
画像が多いページは、ファイルサイズを小さくすると読み込み時間を短縮できます。適切な画像形式を選択するだけではなく、必要以上に高解像度な画像を使用しないようにしましょう。また、デザインを重視しすぎると不要なCSSとJavaScriptのコードも多くなってしまい、読み込み速度が落ちます。あまりに動きが遅くなるような場合には、必要最低限まで削除するのがよいでしょう。
また、ユーザーのデバイスに表示されている範囲の画像のみを読み込ませ、表示されていない画像は読み込まないようにすることで、表示スピードを改善する方法もあります。それが「遅延ロード」と呼ばれる方法で、この遅延ロードを行うライブラリ「Lazy Load」を実装すれば、必要のない画像やスクリプトを読み込まないようになるため、初期読み込み時間を短縮できます。
検索順位の決定要因にもなるページの表示速度の改善は優先順位を上げましょう。検索結果を左右する要素としては大きくありませんが、エンゲージメントと満足度の向上による影響はSEOの広範囲に及びます。
記事の質が低い
質の低いコンテンツも直帰につながります。情報の正確性だけではなく、見やすさ、わかりやすさなども考慮しながら、ユーザーニーズに応えられる質の高いコンテンツを作成しましょう。
コンテンツの質を上げるためには、次のようなポイントを意識します。
・情報は信頼できるか
・トピックに関して十分な知識を持つ専門家が書いているか
・スペルや文体の間違いがないか
・独自の情報や独自レポート、独自の調査、分析をしているか
・内容は公平か
・内容に過不足はないか
・大量の広告が掲載されていないか
ユーザーに対して直接的に、正直に伝えることも重要です。冗長な装飾や派手な文章は必要ありません。
早い段階でユーザーを引きつけてコンテンツに引き込む文章も直帰率の低下に役立ちます。「結論ファースト」は大原則です。逆ピラミッド型の文章構成を意識して、ユーザーの注意を引きましょう。
見出しの直後から冗長な文章が書いてあるコンテンツは不親切で低品質です。
結論がわかったら離脱されてしまうのではないかという不安もありますが、「何かについて調べているユーザー」はそもそもコンバージョンにたどり着かないので、見出し直下で離脱されても問題はありません。
まずは「このサイトに来れば問題を解決できる」という専門性の高さを印象付けることが何よりも大切です。このような印象によって、将来的にコンバージョンへとつながる可能性が高まります。
いずれにしても、直帰率の数値を下げることだけを目標にするのは避けましょう。最優先すべきはユーザーニーズであって、自社の都合ではありません。
コンテンツがキーワードと一致していない
ユーザーが特定のキーワードに関する情報を探している場合、ページの内容が期待に沿わないと離脱される可能性が高まります。
内容の一致・不一致を判断できないときは、競合の上位ページをチェックしてみましょう。上位に表示されるサイトはGoogleが「ユーザーニーズを満たしている」と判断しているため、それらのサイトの内容はコンテンツ改善の参考になります。
最低でも上位5サイトの見出しを抽出して、自社のサイトと比較しましょう。見出しの抽出は「ラッコツール」の利用が便利です。
調査した結果、不足しているトピックがあれば追記します。
関連ワードとサジェストワードをチェックして網羅性と独自性を高めることも大切です。関連ワードは、検索結果の下部に「関連性の高いキーワード」として表示されます。
サジェストワードは、検索窓にキーワードを入力すると表示されます。
モバイルフレンドリーに対応していない
モバイルフレンドリーに対応していないサイトは、モバイルデバイスからの閲覧時に利便性を低下させます。
小さくて読みにくい文字や、タップしにくいボタンはユーザーエクスペリエンスを悪化させ、直帰率を高めてしまうので注意が必要です。モバイルユーザーはスピーディーな情報アクセスを期待しているため、使いにくいサイトは直帰率の増加につながります。
モバイルフレンドリーへの対応方法で一般的なのは「レスポンシブデザインの採用」でしょう。今は様々なディスプレイサイズのデバイスが流通していますが、CSSでレイアウトを指定しておけば、1つのHTMLファイルを用意するだけでデバイスのサイズに応じてサイトを表示できます。
▶モバイルフレンドリーに関しては「モバイルファーストインデックス(MFI)とは?SEOへの影響と注意点」の記事も参考にしてみてください。
アクションへの導線が不明確
ページを見たあとの次のアクションへの導線が不明確だと、ユーザーは次に何をすべきかを理解しにくくなり、直帰する可能性が高まります。特定の行動や目的があるユーザーは、ほぼ確実に離脱するでしょう。コンバージョンへの悪影響もあるため、早急に改善を検討する必要があります。
次のアクションを明確にするためには、明確なコール・トゥ・アクション(CTA)の設置やリンクを使ったアクションへの導線が有効です。
興味・関心度を高めるワードをCTAに含めるのも、ひとつの方法でしょう。例えば、「お申込みはこちら」という表現を「資料を受け取る」といったユーザーの主体性を意識したコピーに変えるだけでも、ユーザーのアクションを促せる可能性が高まります。
内部リンクが少ない
内部リンクの少なさも直帰率に影響します。
専門性の高いSEO対策メディアであれば、「プログの書き方」というひとつのテーマに対して複数の切り口からの記事が何本もあるのが普通です。「初心者におすすめのブログの書き方を知りたい」「アクセスを増やすためのブログの書き方を学びたい」など、ユーザーは様々な思いを持って検索を行います。そのため切り口を変えた記事を用意することで、ユーザーに提供できる情報にバリエーションが出るのです。
記事が増えてきたら、ユーザーの満足度と理解度をさらに高めるためにも、自社内の関連する記事に内部リンクを貼り、サイト内の回遊率向上と直帰率の低下を図りましょう。
本文の最後に関連記事を羅列しているケースも散見されますが、コンテンツ内の目に触れやすい場所や関連する内容に近い位置に設置するほうが関連を理解しやすくなり、満足度も向上します。
最初に来訪したページで必要な情報が得られなくても、内部リンクをクリックして遷移した先のページでニーズが満たされるケースもあります。内部リンクによって直帰率が下がり、ユーザーエクスペリエンスが高まるのは大きなメリットです。
ヒートマップの活用もおすすめ
ヒートマップは、Webページ上におけるユーザーの行動やクリックの傾向を視覚的に把握できるツールです。直帰率の改善には欠かせないツールと言えます。
アテンションヒートマップ
アテンションヒートマップとは、ユーザーがページ内でスクロールを止めた箇所の滞在時間を可視化したものです。ユーザーが関心を持っている箇所は暖色系の色で、読み飛ばしている箇所は寒色系の色で表示されます。
アテンションヒートマップを使うと、図や表を使っていないサイトほど読了率が低く、直帰率が高い傾向にあることがわかります。
読み飛ばされている場所がある場合は、適切な箇所に図表を挿入して内容に緩急をつけ、ユーザーの興味度を下げないようにしましょう。
クリックヒートマップ
ユーザーがクリックした箇所を視覚化したものです。クリックされている箇所だけがクリック回数に応じて暖色系~寒色系の色で表示されるため、わかりにくい導線の発見に役立ちます。
クリック率が低いリンク箇所をテキストからバナーに変えただけでクリック率が約10倍も上がったケースもあるので、導線の改善には欠かせません。
ボタンやリンクに見える箇所がクリックされてしまう「レイジクリック」や「デッドクリック」の解消にも役立ちます。無効なクリックの誘発はユーザーの不満の原因になり、離脱につながるので改善しましょう。
タッチアクションヒートマップ
モバイル端末専用のヒートマップです。タップ、スワイプ、ピンチイン、ピンチアウトの発生箇所を視覚化できます。
特に注意して分析したいのは「ピンチアウト」です。ディスプレイ上に置いた2本の指を広げて画面を拡大するピンチアウトが多い場合は、ユーザーの興味・関心度が高いと考えられる一方で、ユーザビリティの低さを示していることもあります。
ピンチアウトが多いコンテンツはモバイル端末で実際にアクセスし、文字サイズと視認性を確認しましょう。
この3種類の他にも、各種ヒートマップを提供しているサービスは多くの会社からリリースされています。ヒートマップ解析をはじめとし、コンバージョン率向上に必要な各種機能を備えたオールインワンツールの「SiTest(サイテスト)」には、様々な種類のヒートマップがありますので、サイト改善の参考にしてみるとよいでしょう。
▼ウェブサイトの解析から改善までを一元化「SiTest(サイテスト)」のヒートマップ機能
GA4で直帰率を確認する方法
「Google Analytics」は、Webサイトやアプリのデータを収集・分析できるツールです。無料でありながら多機能なので、Webサイトを運営する際には必ず導入しておきましょう。
GA4を使えば「データ探索」と「標準レポート」の指標設定で直帰率を確認できます。
データ探索
必要な情報に応じて様々なデータを分析できる機能です。「直帰率」を追加すれば簡単に確認・分析できるようになります。
1.メニュー「探索」から「自由形式」を選択する
2.「指標→セッション→直帰率」を選択して「インポート」をクリックする
標準レポート
標準レポートは、Webサイトの主要なデータを確認するための機能です。設定をすれば直帰率の把握も可能です。
1.「レポート→集客→ユーザー獲得」と選択して右上の鉛筆マークをクリックする
2.「指標→指標を追加」から「直帰率」を選択する
3.「適用」→「保存」をクリックする
保存したレポートはメニュー「レポート」の「ライブラリ」から確認できます。
直帰率を改善してコンバージョンにつなげよう
訴求力のないコンテンツ、使いにくいデザイン、読み込み速度の遅さなどが原因でWebサイトの直帰率が高くなる可能性があります。コンバージョンにつなげるためにも早急な改善を検討しましょう。
ただし、目的は「直帰率の数字を下げること」ではありません。最終的な目標は、ユーザーの満足度を高める質の高いコンテンツを用意することです。高品質なサイトの作成を意識していれば、自ずと直帰率も下がります。
「直帰率に課題があることはわかったが、サイト内の改善を行うところまで手が回らない」といった方は、ぜひ一度弊社シンプリックの無料相談をご活用ください。弊社クライアントおよび弊社自身の成功事例をもとに、お客様にとっての最善策についてご説明させていただきます。