ワイヤーフレームはWebサイトの「設計書」です。ラインディングページ(広告や検索結果から最初に訪れるWebページ。以下、LP)制作の準備段階でワイヤーフレームを作成しておけば、チーム内におけるデザインや情報の共有がしやすくなります。
LPのデザインや構成はコンバージョン率に大きく影響するため、ワイヤーフレームの作成はWebマーケティングにおいても重要な要素です。
そこで今回は、コンバージョンに繋がりやすいLPのワイヤーフレーム作成方法や作成時の注意点などについて詳しく解説します。作成に役立つツールも紹介しますので、ぜひ参考にしてください。
目次
LP制作におけるワイヤーフレーム
ワイヤーフレームとは、デザインやレイアウトのプランニングを視覚的に表現する「設計書」のことです。LP制作においては、メインビジュアル、キャッチコピー、商品画像といったさまざまな要素やコンテンツの配置、ナビゲーションの構造など、LPの基本的な構成を示します。
ワイヤーフレーム自体はボックスやラインなどで作成されるシンプルな形状ですが、LP制作前のデザインや導線づくりなど、各種情報の共有には欠かせません。
ワイヤーフレームはデザインやコンテンツの詳細には焦点を当てず、構造やユーザビリティを重視して作成します。凝ったデザインや細かい要素に惑わされることなく、ページの基本的な構成を確認できる点が大きなメリットと言えるでしょう。
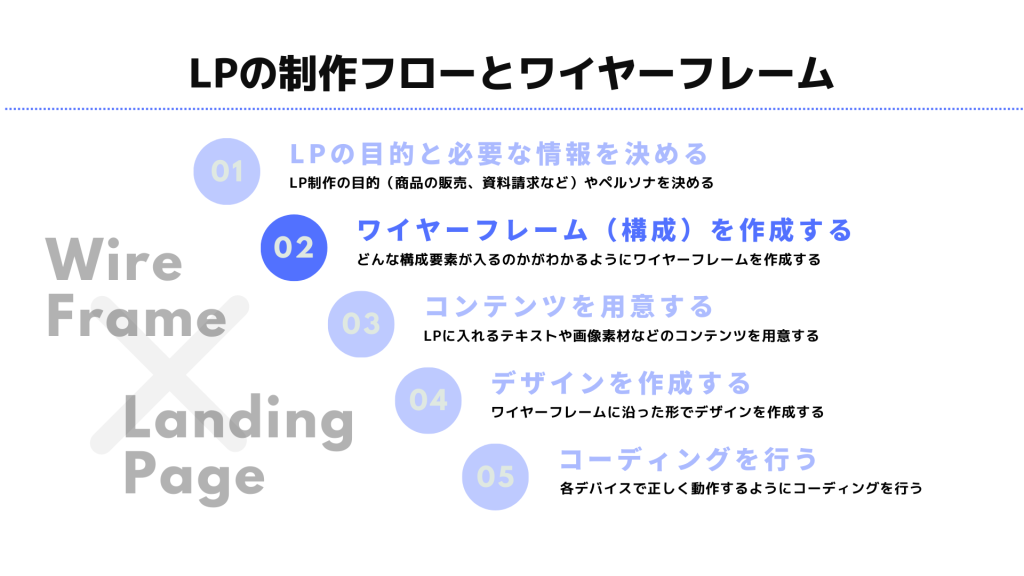
LPの制作フローとワイヤーフレーム

ワイヤーフレームの役割を理解するために、ここでLP制作の全体像をつかんでおきましょう。LPは、次の手順で作成します。
- LPの目的と必要な情報を決める
- ワイヤーフレーム(構成)を作成する
- コンテンツを用意する
- デザインを作成する
- コーディングを行う
それぞれ詳しく見ていきましょう。
step1.LPの目的と必要な情報を決める
まずは、LPを作成する目的と、作成に必要な情報を明確にしましょう。
LPの目的
LPの作成目的は新規入会、資料請求、商品販売などさまざまですが、自社で決めた目的に応じてメッセージや価値の提案を検討しましょう。
たとえば、LPを作成する目的が商品の販売なら、商品の魅力が伝わる画像やユーザーの口コミなどが必要になります。目的が資料請求の場合は、過去の実績や導入事例などを集めておきたいところです。
ペルソナと訴求軸の設定
次に、ペルソナを決めて訴求軸を明確にします。ペルソナとは、自社製品やサービスの仮想的な顧客像です。ターゲットよりも詳細な「個人」のレベルにまで落とし込んで作成します。
ペルソナを作成すれば、ターゲットオーディエンスが関心を持つトピックや情報の詳細が把握でき、興味や関心を引きつけるLPを作成できます。訴求軸も明確になるでしょう。LPの文体やコミュニケーションスタイルのイメージにも欠かせません。
ペルソナについては以下の記事で詳しく解説しています。
step2.ワイヤーフレーム(構成)を作成する
「LPの作成目的」「ペルソナ」「訴求軸」を明確にしたら、ワイヤーフレームを作成します。ストーリー性を意識して、訴求力の高い構成を意識しましょう。
細かく作り込む必要はありませんが、図形ツールなどを使ってテキストやロゴ、写真、ボタンなどの構成要素がどう並ぶのかがわかりやすいように用意します。色やフォントなどの要望がある場合はそれも書き加えておきましょう。
また、LPのデザインをパソコンとモバイルで共通にするのか、各デバイスに合わせてレスポンシブ仕様にするのかも決めておきましょう。それによって用意すべきワイヤーフレームの数が決まります。
step3.コンテンツを用意する
ワイヤーフレームが出来上がったら、テキストや画像素材などのコンテンツを作成します。
LPのテキストはブログ記事と異なり、利点やメリットを明確に強調することが大切です。行動喚起につながる印象的で魅力が伝わるような表現を含めるように意識してみましょう。ボタンやリンクと組み合わせれば、ユーザーのアクションにつなげることが目的。特典や割引、限定情報などの付加価値を強調するのも効果的です。
テキストの作成後は、誤字脱字や表記の揺れなどを確認しましょう。キャッチコピーなどに困った際は、ライターに依頼するという選択肢もあります。ChatGPTなどの生成AIから、アイデアを複数取り出して検討するのもおすすめです。
写真やイラストなどの画像素材の用意も重要です。素材不足を避けるためにも、使用する素材は事前に確認しておきましょう。無料の素材サイトを利用しても構いませんが、商用利用できない素材サイトもあるので注意が必要です。
自社で画像を用意できない場合は、イラストレーターやデザイナーへの外注を検討しましょう。
step4.デザインを作成する
作成したワイヤーフレームに、用意したテキストや画像素材をレイアウトしていきます。
文字の色やフォント、細かい余白のバランス、背景色とボタンの色のトーンなどはLPの印象を大きく左右しますので、社内のデザイナーや経験者と狙いを定め、制作を進めてください。
step5.コーディングを行う
最後に、LPのコーディングを行います。
コーディングを行ったあとは、作成したワイヤーフレームの通りにレイアウトされているか、デザイン通りに表示されているか、リンクが正しいか、スライドバナーやアコーディオンメニューなどの動作がイメージ通りであるかなど、公開前に必ず確認しましょう。
デバイスごとにLPを用意した場合は、それぞれの実機を使った確認も忘れずに行いましょう。
▼架空の女性向け化粧品のLP作成例

写真のサイズや画質には注意しながら、ユーザーの興味を引きつける画像を適所に配置しましょう。
LPにおけるワイヤーフレームの重要性と役割
ワイヤーフレームを作成すれば、LPの目標達成に必要な情報を明確にできます。また、デザイナー、ライター、コーダーなど複数人で制作する際の情報共有にも役立ちます。ワイヤーフレームを作成せずにLPの制作を進めると、関係者間での方向性がずれてしまい、成果を導くLPが完成しない恐れがあるので注意が必要です。
なお、ワイヤーフレームは、デザイナーが作成するとは限りません。ライターや広告運用者が作成するなど様々な進め方があります。ライターが作成すれば、LP全体のストーリー構成をより共有しやすくなるでしょう。広告運用者が作成すれば、キーワードや利用しているバナー広告と結びついた魅せ方や企画がまとまるというメリットがあります。
いずれにしても、ワイヤーフレームの作成に専門的なデザインの知識は必要ありません。適切な担当者がワイヤーフレームを作成のうえ、チーム内で共有し効果の高いLPの完成を目指してください。
LPにおけるワイヤーフレーム作成で意識したいポイント
LPのワイヤーフレームを作成する際には、次のようなポイントに注意してください。
- セクションに分けて考える
- ストーリー性を持たせる
- キャッチコピーでベネフィットを伝える
それぞれ詳しく解説します。
セクションに分けて考える
LPのデザインは、セクションと呼ばれるコンテンツ単位に分けて考えます。主なセクションには、次のようなものがあります。
- ファーストビュー
- 実績
- 利用者の声
- FAQ(よくある質問)
- CTA(Call To Action、行動喚起) など
複数のセクションを効果的に配置すれば、利用価値やメリットが伝わりやすいLPを作成できます。
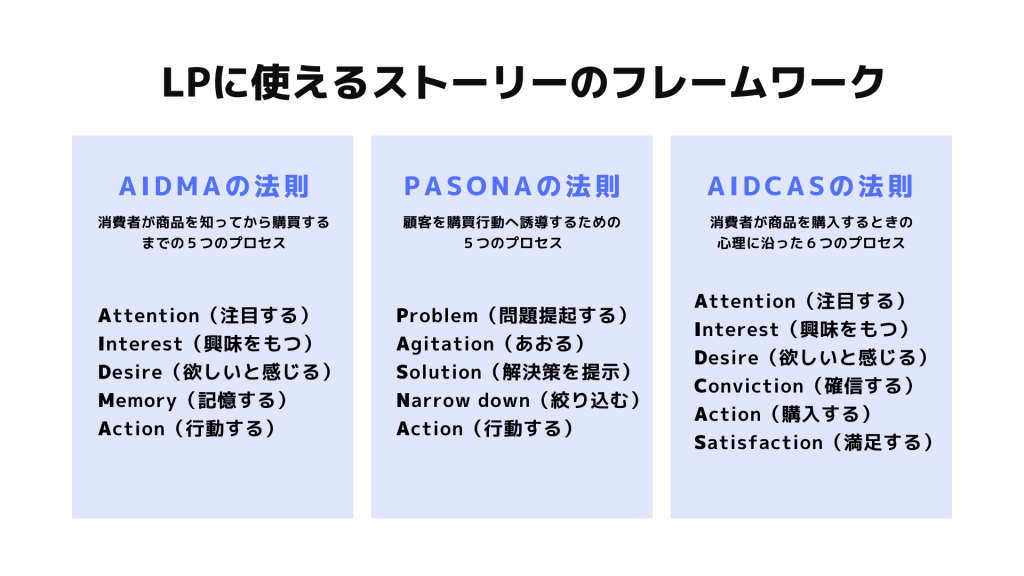
ストーリー性を持たせる
LPの構成にはストーリー性を持たせましょう。基本的な流れは「結起承転→クロージング」です。ユーザーが求めている情報の優先度を考えて、各コンテンツを配置していきましょう。
また、コンテンツが優れていても、情報にストーリー性がなければ魅力を伝えづらくなります。各コンテンツを配置する際は、ユーザー心理を意識して、効果的な流れを作りましょう。

キャッチコピーでベネフィットを伝える
潜在的な欲求への共感や商品・サービスの印象を強くするために、キャッチコピーでベネフィットを伝えましょう。キャッチコピーだけで商品の魅力と効果を伝えるのが理想です。
40代の女性向け化粧品の例を考えてみましょう。
「アンチエイジングの新たなステージへ。40代の肌に贅沢な潤いを」
設定したペルソナの悩みやニーズに応えられる魅力的なメッセージを伝えられれば、製品やブランドに対する興味関心を換気できます。
【参考】「LP制作の流れをプロが解説|初心者でも5分で分かる!」StockSun株式会社
LPのワイヤーフレーム作成に役立つツール
LPのワイヤーフレーム作成には、次のようなツールが役立ちます。
- Adobe XD
- Figma
- Cacoo
各ツールの特徴を詳しく見ていきましょう。
Adobe XD
Adobe XDは、利便性と機能性に優れたデザインツールです。Webサイトやモバイルアプリなどのデザインに活用できます。ワイヤーフレームやレイアウトの作成、各要素の配置と編集も可能です。
直感的なインターフェースと強力なデザイン機能を備えているため、アイデアを盛り込んだLPを簡単に作成できます。
ただし、単体での利用は2023年1月に終了しているので注意が必要です。Adobe XDを利用したい場合は、Adobeコンプリートプラン(Adobe Creative Cloud)に申し込む必要があります。
Figma
Figma(フィグマ)は、クラウドベースのデザインツールです。直感的なインターフェースと豊富なデザイン機能を備えているだけではなく、ブラウザ上で複数のユーザーが同時に作業を行えます。API連携もサポートしているため、デザインデータを他のツールと統合することも可能です。
Cacoo
Cacoo(カクー)は、図やダイアグラムの作成に役立つツールです。フローチャートやワイヤーフレーム、マインドマップ、組織図など、さまざまな制作物を作成できます。
直感的なインターフェースと種類の豊富なテンプレートを提供しているため、初心者でも扱いやすいでしょう。
ブラウザ上で作業でき、チームメンバーとリアルタイムで共同作業を行えます。GoogleドライブやSlackなどのツールと連携できるのも魅力です。
LP制作におけるワイヤーフレームの重要性と作り方をマスターしてコンバージョン率を高めよう
LPの目標達成に向けた準備とチーム内での情報共有には、ワイヤーフレームの作成が欠かせません。デザインに関する専門的な知識は必要ないため、簡易的なものでも構わないのでLPの制作前に必ず作成しましょう。
今回ご紹介した作成時に注意したいポイントを確認しておけば、コンバージョン率のアップも期待できます。
結果に繋がるLP制作のノウハウやサポートが欲しい。そうお考えの方は、ぜひ弊社シンプリックの無料相談をご活用ください。お客様の現在抱えている課題や今後取り組もうとしていることなどをヒアリングしたうえで、弊社クライアントおよび弊社自身の成功事例をもとに、お客様が今取り組むべきことをお伝えし、弊社がどのような支援をできるかご説明させていただきます。