「LCPの問題: 2.5秒 超」とGoogleサーチコンソールに表示されて、どのように対処しようかお困りではないでしょうか?LCP(Largest Contentful Paint)は、ページの読み込み速度を評価する重要指標で、2.5秒以内での表示が「良好」とされます。本記事では、LCPが2.5秒を超える原因とその具体的な対策を、画像・CSS・JavaScriptなどの切り口から詳しく解説します。
目次
LCPとは?なぜ2.5秒以内が重要なのか
LCP(Largest Contentful Paint)の定義
LCP(Largest Contentful Paint)とは、Webページ上で最も大きなコンテンツ(画像やテキストブロックなど)が表示されるまでの時間を示す指標です。これはユーザーが「ページが表示された」と体感するまでの速度を測定するもので、実際のユーザー体験に直結します。
Core Web VitalsとLCPの関係性
Core Web Vitals(コアウェブバイタル)はGoogleが定めたページ体験の重要指標で、LCPはそのひとつに位置づけられています。他にはCLS(Cumulative Layout Shift)やFID(First Input Delay)などがあり、いずれもSEO評価に影響を与えます。

「2.5秒以内」が求められる理由
Googleは「2.5秒以内に表示されるページがユーザー体験として良好である」と定義しています。(Google公式:LCPとは?)LCPが2.5秒を超えると、離脱率が高まり、ページの評価や検索順位にも悪影響が及ぶ可能性があります。そのため、2.5秒という基準は単なる目安ではなく、UXとSEOの両面から極めて重要な指標となります。
サーチコンソールに表示される「LCPの問題:2.5秒 超」とは
「2.5秒超」が表示される仕組み
Googleサーチコンソールでは、Core Web Vitalsに基づきLCPの測定結果がレポートされます。その中で「LCPの問題:2.5秒を超えています」と表示された場合、対象ページがユーザーにとって快適ではない読み込み体験を提供していると判断されています。LCPはユーザーのChrome使用データを元に、モバイル・PCとデバイス別に測定されます。
問題の判定基準と意味
LCPの評価は以下の3段階で行われます。
- 良好(Good):2.5秒以下
- 改善が必要(Needs Improvement):2.5秒超〜4.0秒以下
- 不良(Poor):4.0秒超
「2.5秒超」と表示されるのは、このうち「改善が必要」または「不良」に該当している状態を指します。放置すればSEOのパフォーマンス低下につながるため、早期の対応が必要です。
対象URLの特定と確認方法
具体的な対象ページは、サーチコンソールの「エクスペリエンス」>「ウェブに関する主な指標」から確認できます。対象URLのリストや、それぞれのステータス(良好/改善が必要/不良)をチェックし、どのページに問題があるのかを把握します。詳細画面に進むと、LCPがどのタイミングで問題と判断されたかの時系列データも確認可能です。
LCPを悪化させる4つの主な原因
画像の読み込みが遅い
LCPの問題で最も多い原因は、画像の読み込み遅延です。特にファーストビュー内に配置される大きな画像が重いと、表示完了までの時間が延び、LCPの指標が悪化します。画像サイズが適切でない、圧縮されていない、WebPなどの軽量フォーマットを使っていないなどのケースが典型的です。
サーバー応答時間が長い(TTFBが悪い)
TTFB(Time To First Byte:最初のバイトを受け取るまでの時間)が遅いと、HTML全体の読み込みが遅れ、LCPにも影響します。サーバーやホスティング環境が貧弱である場合や、キャッシュ制御が適切でない場合があります。LCPの2.5秒超えが頻発している場合は、TTFBも併せて確認しましょう。
CSSがレンダリングをブロックしている
ページのスタイルを定義するCSSが多すぎたり、読み込み方法が非効率である場合、ブラウザのレンダリング(データ処理や演算)が遅れてLCPに影響します。特に、すべてのCSSを一括で読み込む方式(ブロッキングCSS)を採用していると、LCPが遅れる原因になります。クリティカルCSS(最初に表示すべきCSS)だけを先に読み込むといった工夫が必要です。
JavaScriptの処理が重い
JavaScriptファイルが多く、かつ描画に関わる処理が含まれている場合、それがLCPの遅延を引き起こします。特にヘッダーやヒーロー画像の描画にJavaScriptを使用しているケースは要注意です。不要なスクリプトの削除や、読み込みのタイミングを調整することで改善が見込めます。
原因別LCP改善チェックリスト
【画像対応】画像の圧縮・形式変換(WebPなど)
LCPに直接影響する画像には、軽量で高品質なフォーマットの採用が不可欠です。特にWebP形式は、従来のJPEGやPNGに比べてファイルサイズが大幅に削減でき、描画の高速化に寄与します。また、画像の遅延読み込み(lazyload)を導入することで、初期表示の負荷を下げ、LCPの2.5秒超問題の改善が期待できます。
【サーバー対策】CDN活用・キャッシュ最適化
サーバーのレスポンスが遅い場合は、CDN(コンテンツ配信ネットワーク)の活用が効果的です。地理的に近いサーバーからデータを提供することでTTFBが改善され、LCPも高速化します。加えて、ブラウザキャッシュの適切な設定やGzip/Brotli圧縮(データ圧縮の手法)の導入もLCP改善に直結します。
【CSS最適化】不要CSSの削除・非同期読み込み
全ページ共通のCSSを一括読み込みしていると、初期表示に不要なスタイルがレンダリングをブロックしてしまうことがあります。対策として、クリティカルCSSの抽出とインライン化、非表示コンテンツ用CSSの非同期読み込み(media属性やloadCSSの利用)を検討しましょう。
【JS最適化】読み込み順序の見直し・遅延読み込み設定
JavaScriptの読み込みがLCPに干渉している場合は、必要最低限のスクリプトのみを初期読み込みに残し、残りは遅延・分割読み込みに切り替えることで改善が可能です。特に画像やヒーローバナーを描画するJSは、LCPと直結するため、deferやasyncの使い分けが鍵となります。
LCP改善に役立つツールと診断手順
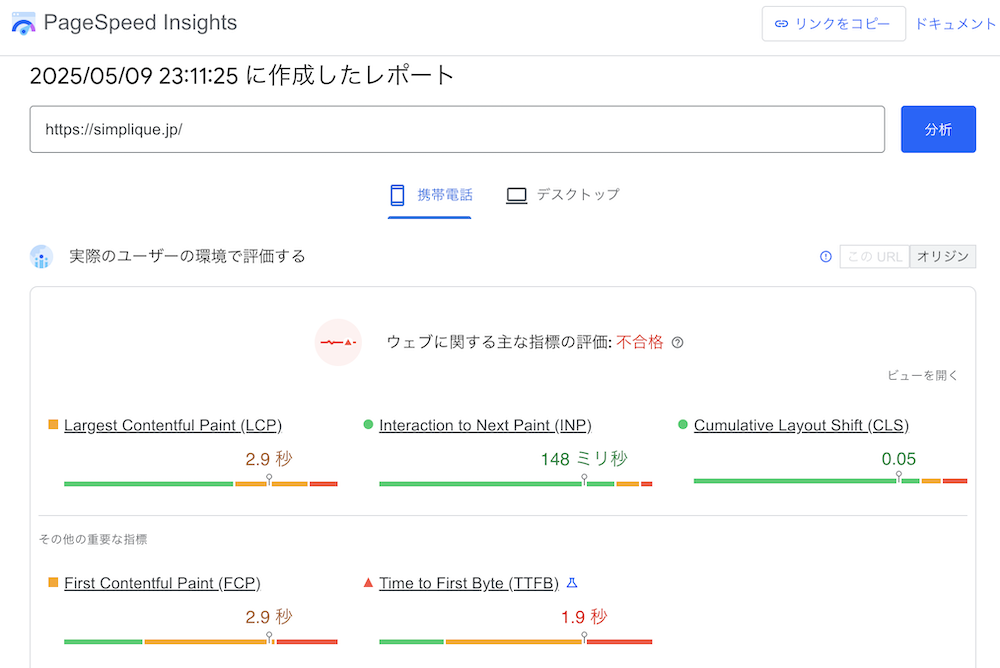
PageSpeed Insightsによるスコア確認
PageSpeed Insights(PSI)は、Googleが提供するパフォーマンス計測ツールで、LCPを含むCore Web Vitals(コアウェブバイタル)をリアルタイムで確認できます。URLを入力するだけで、LCPの測定値、問題の要因、改善提案が視覚的に提示されます。モバイル/デスクトップ別に分かれており、実際のユーザー環境に近い指標が得られるのが特長です。

Web Vitals拡張機能でのリアルタイム計測
Google Chromeの拡張機能「Web Vitals」を利用すると、実際のブラウジング環境でLCPを含む主要指標をその場で確認できます。デバッグ中や開発環境での検証にも便利で、LCPの計測対象が画像かテキストかも視覚的に把握できます。
サーチコンソールでのモニタリング方法
Googleサーチコンソールの「ウェブに関する主な指標」レポートでは、過去28日間のLCPパフォーマンスを集約して表示します。問題の発生頻度や改善の有無がグラフ化されており、改善施策の効果を定点観測するのに最適です。検知された問題ページへのフィルター機能も活用しましょう。
対策してもLCPが改善しない場合の見直しポイント
HTML構造・DOMサイズが大きすぎる
見た目には問題がなくても、DOM(Document Object Model)の構造が複雑でサイズが大きいと、ブラウザの解析と描画に時間がかかり、LCPが遅延することがあります。特に、入れ子構造が深すぎる・無駄な要素が多すぎるといったケースでは、不要なDOMノードを整理し、シンプルな構造にすることが効果的です。
インデックス登録やJavaScriptの遅延解釈の影響
GoogleのクローラーがJavaScriptで描画されるコンテンツを正確に処理できないケースでは、LCPの正確な測定ができなかったり、改善が評価されにくいことがあります。また、クライアントサイドでの描画タイミングがズレていると、ユーザーの実体験と測定結果に乖離が生じることもあります。SSR(サーバーサイドレンダリング)の導入や重要要素の事前描画を検討しましょう。
まとめ
LCP(Largest Contentful Paint)の問題が2.5秒を超えている状態は、ユーザー体験の低下とSEO評価の悪化に直結するため、早期に改善が必要です。本記事では、LCPの基本的な仕組みから、原因別の改善ポイント、実用的なツールの使い方までを解説しました。PageSpeed Insightsやサーチコンソールを活用し、問題ページを特定したうえで、原因ごとの最適な対策を行うことが改善への近道です。
シンプリックでは、LCPを含むコアウェブバイタルの改善や、技術的SEOに関する支援実績が多数あります。LCPの問題でお困りの方は、ぜひお気軽にご相談ください。

シンプリックのSEO事業全体を監修。海外のマーケティングカンファレンスにも足を運び、最新のSEOおよびコンテンツマーケティング動向に精通。「競合が少なくコンバージョンを生み出せるキーワードの選定」「読みやすくロジカルな記事コンテンツの監修」を得意としています。
【実績】2005年に設立した株式会社ブルトア(サクラサクマーケティング株式会社)では、多数のクライアント、パートナー企業の検索エンジン集客に貢献し、SEO事業を年商7億規模に伸張させる。その後、設立した株式会社シンプリックでは、自社の海外通販事業を検索エンジンからの集客により2年で月商3000万規模に拡大。