メタタグは、SEO(検索エンジン最適化)において重要な役割を果たします。メタタグの書き方を理解しておかなければ、高品質なコンテンツを作成しても検索結果に反映されない可能性があるので注意が必要です。
そこで今回は、 メタタグの書き方やSEO対策に役立つメタタグの種類などについて、詳しく解説します。便利な無料の生成ツールも紹介しますので、ぜひ参考にしてください。
また「そもそもSEOについてあまり理解できていない」という方は、以下の記事も併せてお読みください。
【2023年最新・完全版】SEO対策とは?初心者向けに「どこよりも」わかりやすく解説!
メタタグの調整は、SEOの中で「内部SEO」に該当する施策です。以下の記事で網羅的に内部SEOについて解説しているため、こちらも興味があればぜひお読みください。
目次
メタタグとは
メタタグとは、HTML文書のヘッダー部分に記述される特殊なタグです。私たちが普段目にしているWebサイトの記事の中には表示されませんが、メタ情報としてそのWebページの概要説明を記載しておくことで、検索エンジンやブラウザ、TwitterやFacebookなどに「このページにどんな情報が書かれているのか」を伝えられるのです。
メタタグの種類はさまざまですが、ページのタイトル、概要、文字コードなどSEO対策に欠かせない要素が複数あります。検索エンジンのクローラー(検索順位を決めるための要素をサイトから収集する巡回プログラムのこと)はサイト内のタグを読み取って検索順位を決めるため、ページの可読性や検索ランキング向上のためにも、正しいメタタグの書き方をマスターしておきましょう。
メタタグの書き方
メタタグには、大きく分けて2つの書き方があります。
- HTMLに直接書く方法
- WordPressなどのCMSを使う方法
HTMLに直接書く方法
Webページを作成する際は、HTML(Hyper Text Markup Language、ハイパーテキスト・マークアップ・ランゲージ)という言語を使い、「見出しタグ」「段落タグ」「文字装飾用のタグ」など様々なタグを設定して内容を組み立てていきます。「メタタグ」は、「ヘッダ情報」を設定するタグ(headタグ)の中に直接書くことができます。
<html>
<head>
※この箇所にメタタグを記述する※
</head>
<body>
</body>
</html>
WordPressなどのCMSを使う方法
HTMLなどの専門スキルがない人でもホームページの制作や更新ができるシステムをCMS(Contents Management System、コンテンツ・マネジメント・システム)と言います。CMSを使えば、初心者でも簡単にメタタグの設定ができます。今回は、代表的なCMSであるWordPressを使ってメタタグを書く方法をご紹介します。
WordPressでメタタグを書く場合は、プラグインを使用すると簡単です。
プラグインとは、標準機能に追加することで様々な機能を行えるようにする拡張機能プログラムのことです。WordPressの場合は、「Yoast SEO」「All in One SEO Pack」「The SEO Framework」などのプラグインをインストールすれば、WordPressの管理画面上にメタタグの入力欄が表示されるので、簡単に設定できます。

SEO対策に重要なタグ
メタタグで設定できる内容は複数あります。また、メタタグ以外にもSEO対策に重要なタグがありますので、それぞれの書き方を具体的に見ていきましょう。
- 【注力不要】メタキーワードタグ
- タイトルタグ
- メタディスクリプションタグ
- 文字コードタグ
- OGPタグ
- ビューポートタグ
- クローラーのアクセス制御タグ
【注力不要】メタキーワードタグ
メタキーワードタグ(meta keywords)は、以前はSEOに有効と言われていましたが、Googleは公式に「ウェブランキングにキーワードメタタグを使用しません」とアナウンスしています。メタキーワードは、どのページがどのキーワードを対策しているか明確にするために利用されるケースがあります。組織やチーム内での管理を目的にキーワードを記載しておくのはおすすめです。
<meta name=”keywords” content=”キーワード1,キーワード2,キーワード3″>
タイトルタグ
タイトルタグ(title)は、Webページのタイトルを指定するためのタグです。実はメタタグとは別のものではありますが、メタタグと同様ヘッダータグの中で設定でき、SEOにも大きく影響するため、ぜひ押さえておきましょう。
・タイトルタグの書き方
<title>タイトル名</title>
検索エンジンはタイトルタグを参考にしてページの内容やテーマを判断して、検索結果に表示しています。検索結果の表示順位やクリック率に直接影響するので、キーワードや適切な情報を入れるようにしましょう。
ただし、検索結果で表示される文字数には制約があります。効果を最大化させるためには、30文字前後のタイトルを作成するのが理想です。
タイトルの効果的な付け方について、以下の記事でより詳しく解説しています。
メタディスクリプションタグ
メタディスクリプションタグ(meta description)は、ページの内容を120文字程度に要約した短い説明文です。記載した内容は、検索結果のタイトル直下に表示されますので、クリック率を左右する重要なタグと考えていいでしょう。
・メタディスクリプションタグの書き方
<meta name=”description” content=”ここにページの短い説明文を記述する”>
メタディスクリプションタグを工夫すれば、ユーザーに対してページの内容や魅力を効果的にアピールできます。検索ニーズに合った適切なキーワードや要点を含んだ説明文を記述して、クリック率を向上させましょう。
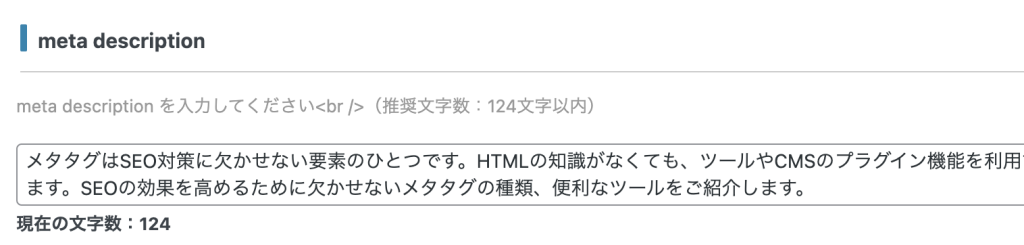
本ページのメタディスクリプションタグ
メタタグはSEO対策に欠かせない要素のひとつです。HTMLの知識がなくても、ツールやCMSのプラグイン機能を利用することで、簡単にメタタグの設定ができるようになります。SEOの効果を高めるために欠かせないメタタグの種類、便利なツールをご紹介します。
メタディスクリプションの効果的な付け方について、以下の記事でより詳しく解説しています。
ディスクリプションとは? SEO効果との関係性や記述方法・CTRを高める書き方を解説!
文字コードタグ
文字コードタグ(meta charset)は、Webページの文字エンコーディングを指定するタグです。ブラウザで表示された際の文字化けを避けるために使用します。日本語で作成したページには必ず記述してください。
文字化けを起こすと検索エンジンのクローラーが情報を読み取れず、SEO対策に悪い影響を及ぼす可能性があります。
・文字コードタグの書き方(日本語のページの場合)
<meta charset=”UTF-8″>
OGPタグ
OGPタグ(meta property)は、Webページがソーシャルメディア上でシェアされた際に、コンテンツの内容を意図どおりに表示するためのタグです。
ページのタイトル、説明文、画像などの情報を指定することによって、ソーシャルメディアのプラットフォームでも目を引きやすい、最適化されたプレビューが表示されます。
・OGPタグの書き方
<meta property=”og:title” content=”ページのタイトル”>
<meta property=”og:description” content=”ページの説明”>
<meta property=”og:image” content=”画像のURL”>
OGPタグの内容はシェアされたときのクリック率に影響するため、拡散性の高いコンテンツを発信している場合は必ず記述しておきましょう。
ビューポートタグ
ビューポートタグ(meta viewport)は、Webページの表示をモバイルデバイスに最適化するためのタグです。
画面サイズや解像度はデバイスごとに異なるため、ビューポートタグを使用して正しく表示されるように調整します。
・ビューポートタグの書き方
<meta name=”viewport” content=”width=device-width,initial-scale=1”>
上記は基本的な書き方です。以下のような属性を使用することもできます。
| width=device-width | 表示領域の幅を端末画面に合わせるように指定できる属性値です。 |
| initial-scale | 初期表示時のズーム倍率です。 |
| user-scalable | ユーザーが手動でズーム操作を行えるかどうかを指定します。 |
・ビューポートタグに属性を指定したときの書き方
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no”>
上記の例では、「表示の幅をデバイスの幅に合わせる」「初期表示時のズームレベルを1倍に設定する」「ユーザーによるズーム操作を無効にする」という設定になっています。
クローラーのアクセス制御タグ
クローラーのアクセスを制御するメタタグは、noindexとnofollowです。
noindex
noindexは、検索エンジンのクローラーに対象ページのインデックス(検索エンジンのデータベースへの登録)をさせないようにするメタタグです。Webページを検索結果に表示させるためにはインデックスされていることが必要ですが、公開準備中のページや重複コンテンツなど、表に出したくないページの場合は、noindexタグを使うことで検索結果に表示されないようにできます。
・noindexの書き方
<meta name=”robots” content=”noindex”>
nofollow
nofollowは、検索エンジンのクローラーにリンク先を認識させたくないときに使います。信頼性や評価に問題があるリンクに対して使用するほか、スポンサーリンクや広告リンクにも使われます。
信頼度が低いページへのリンクがクローラーに認識されると、リンク元ページのSEO評価が下がる可能性があるので、リンク先の信頼性に迷ったときは必ず設定しましょう。
・nofollowの書き方
<meta name=”robots” content=”nofollow”>
ページ全体ではなく、リンク個別にnofollowを設定したい場合には、以下のように書きます。
<a href=”https://example.com” rel=”nofollow”>リンクテキスト</a>
なお、noindexとnofollowは、まとめて書くことも可能です。
<meta name=”robots” content=”noindex, nofollow”>
このようにSEO対策では積極的に出す情報と、あえて隠す情報を使い分けることも大切です。
メタタグを確認する方法
メタタグを書いた後は、正しく記述されているかどうかを確認しておきましょう。確認する方法は、以下のとおりです。
STEP1:メタタグを確認したいページで右クリックする
STEP2:「ページのソースを表示」をクリックする
STEP3:HTMLコードが表示される
メタタグは、HTMLコードの中で<meta ●●●=”属性の種類” content=”その具体的な内容”>と表示されます。意図通りに設定できているか、ページを公開する際は必ずチェックしておきましょう。
メタタグ生成ツール
生成ツールを使えば、簡単にHTMLでメタタグを書くことができます。コピー&ペーストするだけで利用でき、記述ミスも防げるので、初心者の方にもおすすめです。
メタタグ(meta tag)作成ツール
メタタグ(meta tag)作成ツールは、必要事項を記入するだけでタイトル、文字コード、ディスクリプションなどのタグが生成されるツールです。作成できるタグの種類は多くありませんが、SEO対策に欠かせない要素に絞ったシンプルな内容を無料で手軽に利用できるので、初心者でも簡単に扱えるでしょう。
Meta Tag Generator
Meta Tag Generatorは、あらゆるメタタグの生成に対応している多機能タイプの無料ツールです。項目ごとに入力欄がいくつもあるので一見使いにくそうに思えますが、必要な項目だけを選んで入力・作成できます。基本的な項目の他にもプラスアルファの情報を追加したい場合にとても便利です。
メタタグの書き方をマスターしてSEO対策に役立てよう
SEO対策では、ページの内容や意図を検索エンジンに伝えることが重要です。CMSのプラグイン機能を利用したり、メタタグの生成ツールを活用したりすれば、初心者でも手軽にメタタグを記述することができます。
適切なメタタグを書けば、検索結果の順位向上にもつながります。正しい書き方をマスターしてSEO対策に役立てましょう。
また、SEO対策にはメタタグの設定以外にも押さえておくべきポイントがいくつもあります。少しでも効果の高いSEO対策を行いたいとお考えの方は、ぜひ弊社シンプリックの無料相談をご活用ください。お客様の現在抱えている課題や今後取り組もうとしていることなどをヒアリングしたうえで、弊社クライアントおよび弊社自身の成功事例をもとに、お客様が今取り組むべきことをお伝えし、弊社がどのような支援をできるかご説明させていただきます。